[最も人気のある!] a href tag in html not working 282948-A href tag in html not working
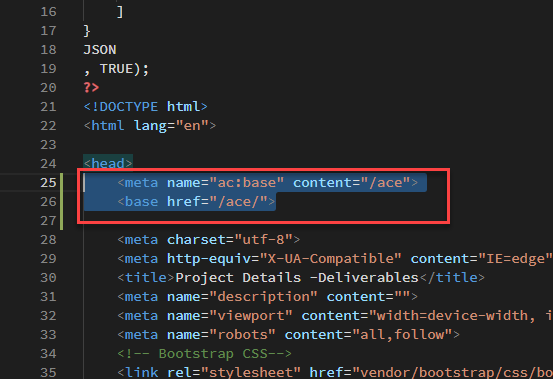
When I click a folder link in a HTML file in Microsoft edge, it doesn't open The folder link opens in all the browsers like internet explorer, Google Chrome, Mozilla except Microsoft edge My folder link is not an absolute pathHyperlinks have been around since the dawn of the Web But with the dawn of HTML5, three new attributes have been added to the humble tag to keep existing attributes like href, rel, and othersIn that case, the likely issue is the base tag with the blank href attribute Try removing that and see if it resolves the issue Try removing that and see if it resolves the issue If it's not that, I can't offer any additional suggestions

Hiding Native Html5 Video Controls In Full Screen Mode Css Tricks
A href tag in html not working
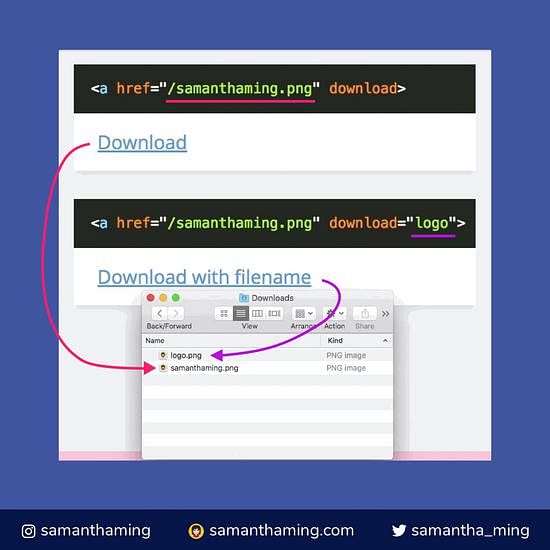
A href tag in html not working-HTML Links HTML Internal Link « Previous;Creating a download link in HTML is straightforward;



Sass Style Guide Css Tricks
The HTML Comment Here's How To Use It In Your Code 0 viewsIts just fetching the swf file from that folder nothing specialeven if the link exists or not but a href should still work But it is not working I think zcorpan is rightSolved Hey all, It was brought to my attention that anchor links have issues in certain versions of Chrome I have your standard setup Does anyone know a
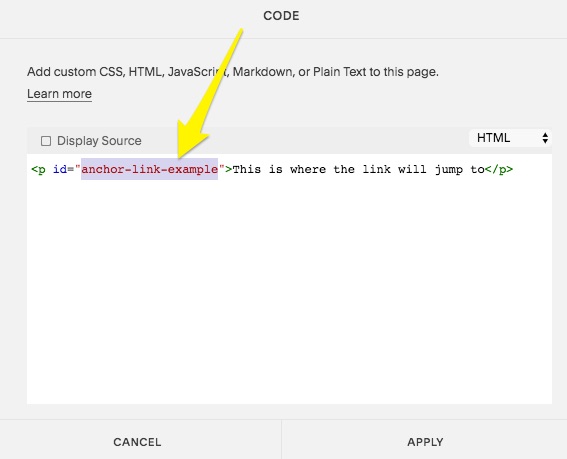
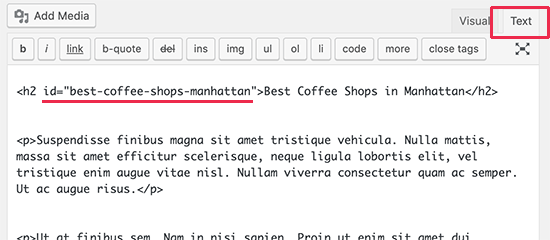
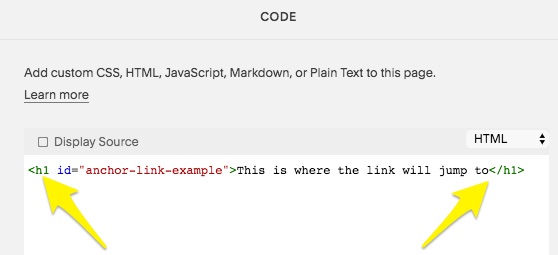
Hello I am working on a personal website with multiple pages and in order to understand what I am doing, I organized the various sections of the site into separate folders and placed them all in one folder The beginning of the folder (for just HTML) HTML Files/Whitewings/(the rest of the folders here) and in each folder is a set of html files My problem is I want to create a link from aAdd an id attribute to the anchor element to give a name to the section of the page The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead)Let's see how to jump to a marked section of the page by using the tag It's quite simple!
Hreflang is a simple HTML attribute, but it can be challenging to get to grips with Google's John Mueller described hreflang as "one of the most complex aspects of SEO " because it gets "really hard quickly" TBH hreflang is one of the most complex aspects of SEO (if not the most complex one) Feels as easy as a metatag, but it gets really hard quickly— 🍌 John 🍌 (@JohnMuSolved Hey all, It was brought to my attention that anchor links have issues in certain versions of Chrome I have your standard setup Does anyone know aAn iframe tag is essentially a different browser window You are not clicking on your link, but inside a different window Thus being said, I see absolutely no reason for the iframe it only



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



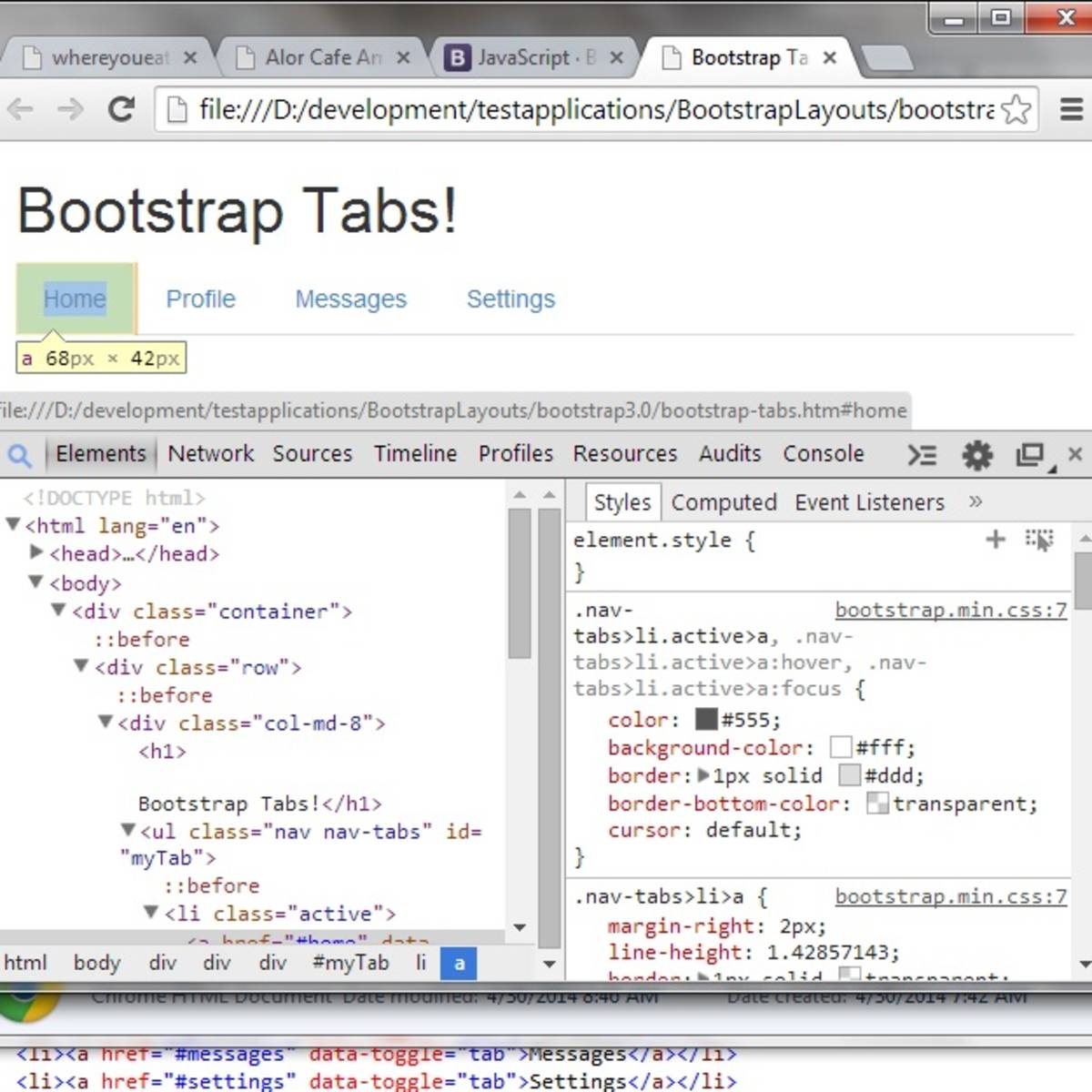
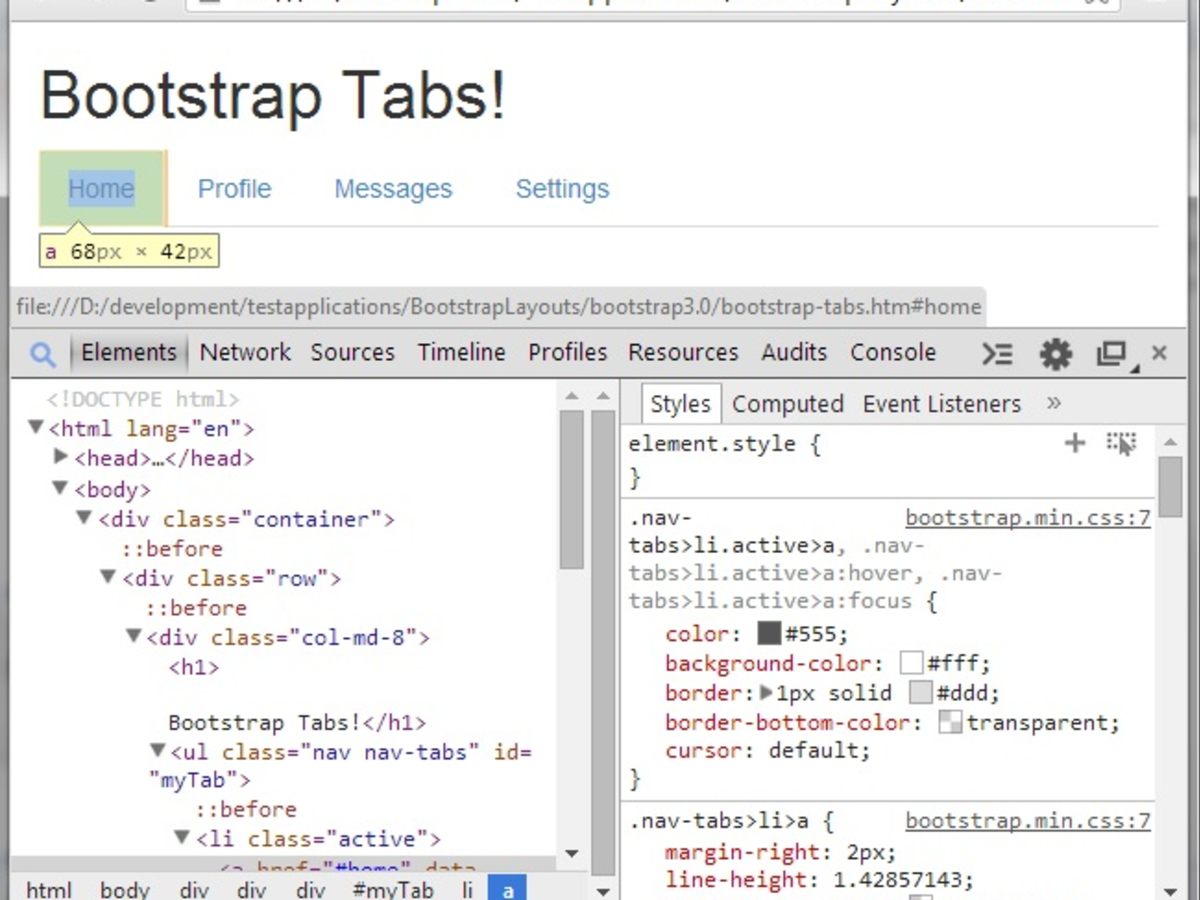
How To Style Bootstrap Tabs Step By Step Turbofuture Technology
Basically the rule of thumb is the anchor CANNOT be empty and MUST enclose some text If you break this rule then it may or may not work depending on your browsersHow To Use The To Make Links & Open Them Where You Want!How To Use In HTML 842 views;



Html Page Anchor s Not Working Html Css The Freecodecamp Forum



Magento2 Html Is Not Working In Custom Email Template Magento Stack Exchange
It works for me in all the browsers of my laptop and android phone, but it is not working in iPhone browsers except safari In iPhone browsers (Chrome and Firefox), when I click on download, the image opened in a new tab and I have to manually give rightclick for download but I want it autodownloadHTML Links Hyperlinks HTML links are hyperlinks You can click on a link and jump to another document When you move the mouse over a link, the mouse arrow will turn into a little handDownload file but when i test it without the framework its working Hyper link element 'A' download attribute not working even if has external class Questions



Html Css Href Not Working Despite Using Stack Overflow



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog
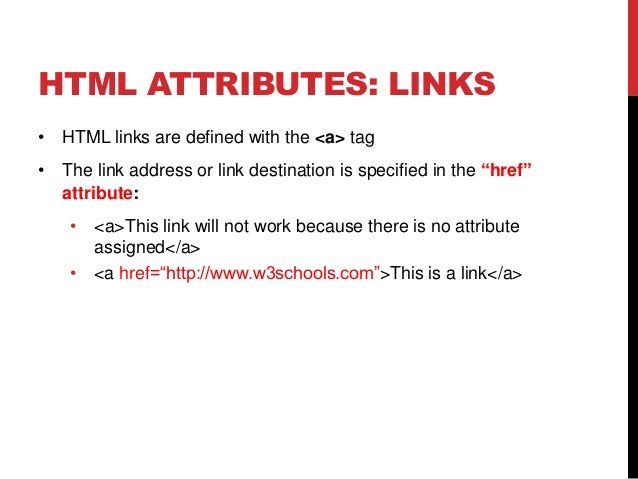
HTML href attribute works based on which href tag we are using All available href tags purpose is the same for accessing web URLs but there is slight difference There are 4 tags which allows the href attribute within itAn iframe tag is essentially a different browser window You are not clicking on your link, but inside a different window Thus being said, I see absolutely no reason for the iframe it onlyIn this article By Peter Kellner and Scott Addie The Anchor Helper enhances the standard HTML anchor () tag by adding new attributesBy convention, the attribute names are prefixed with aspThe rendered anchor element's href attribute value is determined by the values of the aspattributes For an overview of Helpers, see Helpers in ASPNET Core



Types Api Url Custom Field Hyperlink Not Working With As Button Toolset



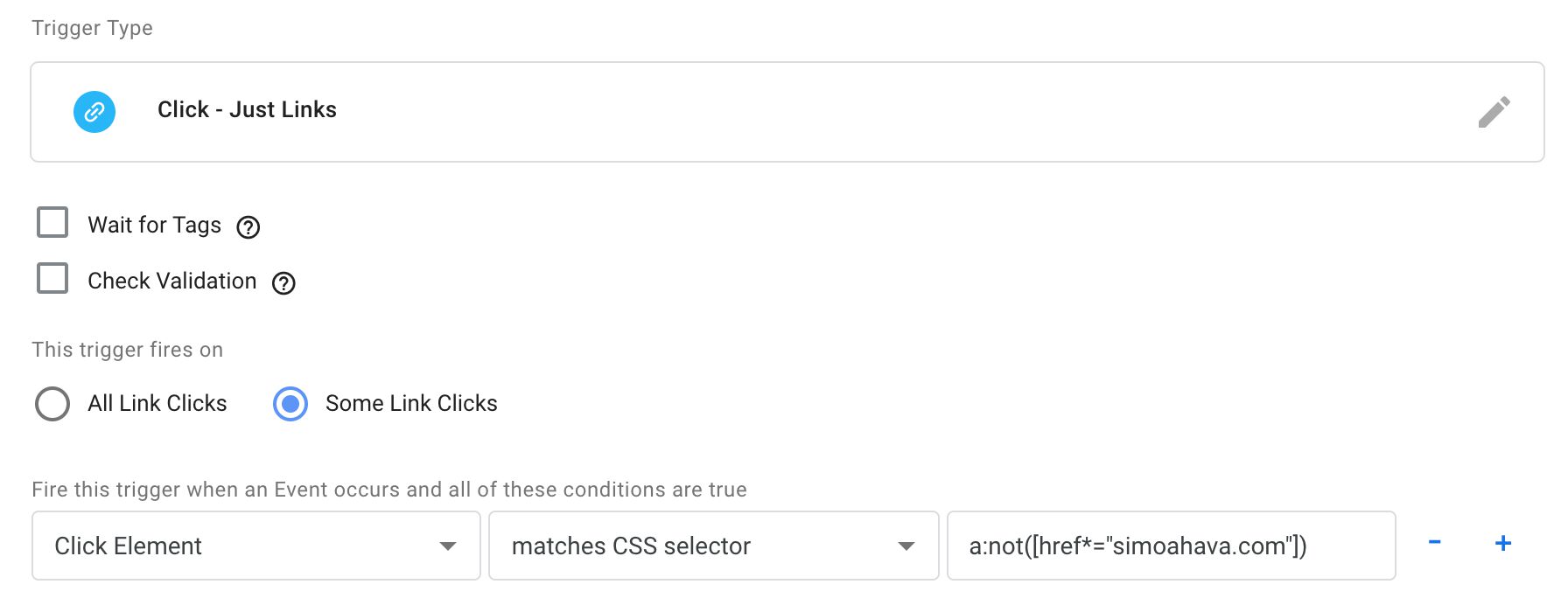
Click Element Variable In Google Manager Analytics Mania
SOLVED Href not working?Add an id attribute to the anchor element to give a name to the section of the page The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead)HTML for a form for guests to leave comments so that there's some text between and This fix will work in Internet Explorer 8 and every other browser!



Rc6 Adds Base Href Which Breaks Running In A Non Root Path Works With Rc5 Issue 5031 Kubernetes Dashboard Github



Click Element Variable In Google Manager Analytics Mania
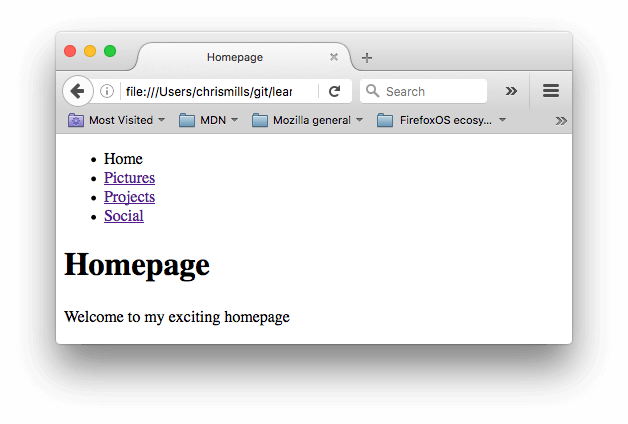
HTML for a form for guests to leave comments so that there's some text between and This fix will work in Internet Explorer 8 and every other browser!I am making a website for my school's rowing team, and I can't seem to get the links in the navigation bar to work I've tried to switch the and tags around and change the zindex of the elements HTMLThe href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!



Links In Html



Problem A Hyperlink In Survey123 For Arcgis Opens The Website On The Same Page As The Survey
ASPNET Forums / General ASPNET / HTML, CSS and JavaScript / click event of anchor tag does not work click event of anchor tag does not work RSS 9 replies Last post Feb 06, 0841 AM by PatriceSc ‹ Previous Thread Next but href does not work so tried click event of the anchor tagHreflang is a simple HTML attribute, but it can be challenging to get to grips with Google's John Mueller described hreflang as "one of the most complex aspects of SEO " because it gets "really hard quickly" TBH hreflang is one of the most complex aspects of SEO (if not the most complex one) Feels as easy as a metatag, but it gets really hard quickly— 🍌 John 🍌 (@JohnMuIn that case, the likely issue is the base tag with the blank href attribute Try removing that and see if it resolves the issue Try removing that and see if it resolves the issue If it's not that, I can't offer any additional suggestions



Html Folding For Lowercase Dl Not Working Except For Lowest Level Elements Issue 3864 Komodo Komodoedit Github



Image Is Not Showing In Browser Stack Overflow
However on each of the links, it jumps to a few lines below where I put the tag I have moved the anchor link a few lines above where I want it to go in order to jump to a few lines below but this seems a strange way to work & it doesn't work on the first anchor as there is nowhere above to put itWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML HTML s the href attribute specifies the URL of the page the link goes toHi, I have an HTML code with links to other parts of the HTML page When I test them on Notepad the links work fine When I add them via spreadsheet to our eBay items they stop working I thought that perhaps the links somehow get deleted by eBay when I upload the HTMLs, but when I copied the HT



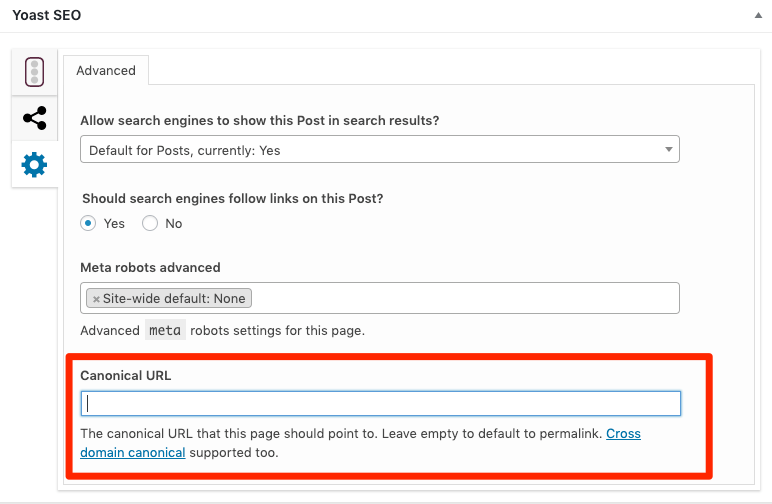
Canonical s A Simple Guide For Beginners


Q Tbn And9gcszxqcqv3tzaf Q E5 Kxqh Zixajfqktokx39mwxji0nemo6wl Usqp Cau
Basically the rule of thumb is the anchor CANNOT be empty and MUST enclose some text If you break this rule then it may or may not work depending on your browsersIn one of my website links suddenly stopped working but only on Chrome I already have tried this solution but this solution is for href containing # i guess Mine href's are not empty or contains # Help me out please because client says he will create a dispute if it doesn't workHTML Change The Width Of A Picture In HTML 860 views;



Scripts Html Element Not Working Plugins Bubble Forum



Hyperlink With Tel Navigateurl The Asp Net Forums
However on each of the links, it jumps to a few lines below where I put the tag I have moved the anchor link a few lines above where I want it to go in order to jump to a few lines below but this seems a strange way to work & it doesn't work on the first anchor as there is nowhere above to put itAnchor tags with hyperlink don't work over IE/Edge 0508 AM We have a HTML web content tile over our dashboard which works fine but the anchor tags with hyperlinks don't work over IE/EdgeIn this article By Peter Kellner and Scott Addie The Anchor Helper enhances the standard HTML anchor () tag by adding new attributesBy convention, the attribute names are prefixed with aspThe rendered anchor element's href attribute value is determined by the values of the aspattributes For an overview of Helpers, see Helpers in ASPNET Core



How To Use Anchor Scrolling Themefusion Avada Website Builder



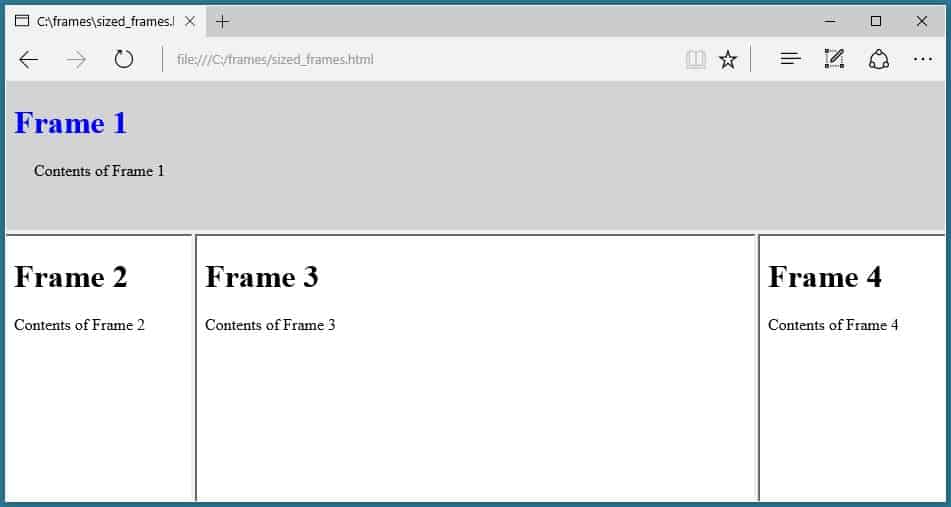
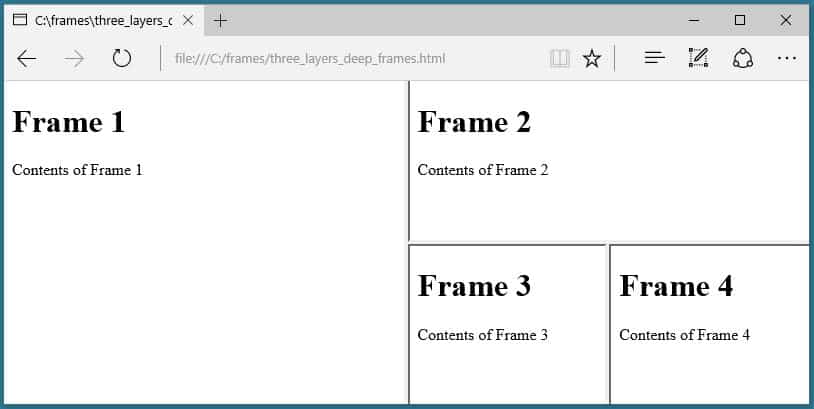
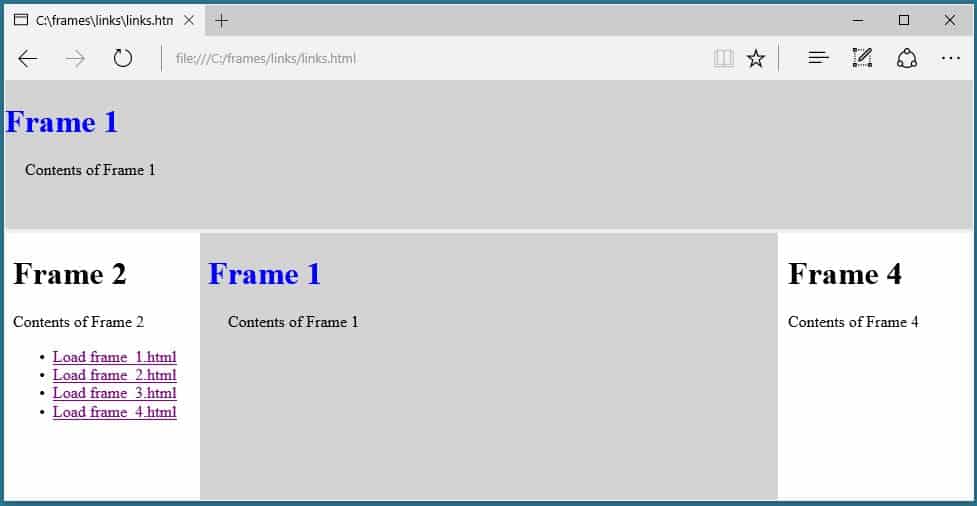
Html Frames Are Obsolete In Html5 Here S How To Make Them Responsive
HTML & CSS html5 egoicantero January 2, 17, 750pm #1 Hi everyone, I wanted to add a little feature to my webpage, where I have the banners, so that just by clickWell, that's what logic says, but I often find logic doesn't work when I'm coding html, Then further tests, (if the above works), copy the bookmarkhtm file to other locations, to see where it failsAnchor tags with hyperlink don't work over IE/Edge 0508 AM We have a HTML web content tile over our dashboard which works fine but the anchor tags with hyperlinks don't work over IE/Edge



Creating Anchor Links Squarespace Help



4 Reasons Your Z Index Isn T Working And How To Fix It Coder Coder
Hyperlinks have been around since the dawn of the Web But with the dawn of HTML5, three new attributes have been added to the humble tag to keep existing attributes like href, rel, and othersThe Anchor tag in HTML can be defined as a means to create a hyperlink that can link your current page on which the text is being converted to hypertext via (anchor tag) to another page This anchoring from one page to another is made possible by the attribute "href", which can be abbreviated (hypertext reference)In my desktop text editor, when I link to my CSS stylesheet (stylescss) in my tags, everything works, however the same is not happening in GitHub For the life of me, I cannot understand why!


Q Tbn And9gcsblx0quohr9llpkj38ga1bh7rfo5nf7or5fd1yhteg1jtlsg Usqp Cau


Mastering Xpath For Selenium Test Automation Engineers Pragmatic Test Labs
Hi abidshahzad4u, I found the links did work, but in FF the cursor is changed to a bar (I), not the "hand" expected when a user hovers over a link If that is what you meant by "not working", try removing cursorauto;To learn more about HTML tags and how HTML programs work you can sign up for a Udemycom course Using JavaScript inside the A Link The "href" attribute is a critical part of the A link tagLet's see how to jump to a marked section of the page by using the tag It's quite simple!



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



Nested Links Css Tricks
Re Click function of anchor tag not working with href other than # 9 years ago wait, we're still using an anchor tag, and the anchor tag has an href="testphp?etc" and we aren't returning false of course it wont work you cant do both, either use javascript to hide the div or use a page refreshNext » HTML internal link is linked within the same web page This link can be an absolute path or relative path HTML internal link name is followed by the hash sign(#) You have to assign an id to refer section of your page, which is referred to as an internal link to the same pageIf I built this same href in an html page with the words "Click Here", it would be displayed as clickable words, not as clickable html markup So, although the href is working, it does not display in the pdf as markup no matter if I reference an image or if I build an href without an image



What Is A Hyperlink



Safari On Ios 7 And Html5 Firt Dev
An iframe tag is essentially a different browser window You are not clicking on your link, but inside a different window Thus being said, I see absolutely no reason for the iframe it onlyAdd an anchor tag and point to the file within the href attribute Some file types, however, (such as images, pdf, txt, and doc for example) won't be downloaded They, instead, will be opened in the browserAnd everything is in the same repository directory, so I can't figure out



Hiding Native Html5 Video Controls In Full Screen Mode Css Tricks



Creating Hyperlinks Learn Web Development Mdn
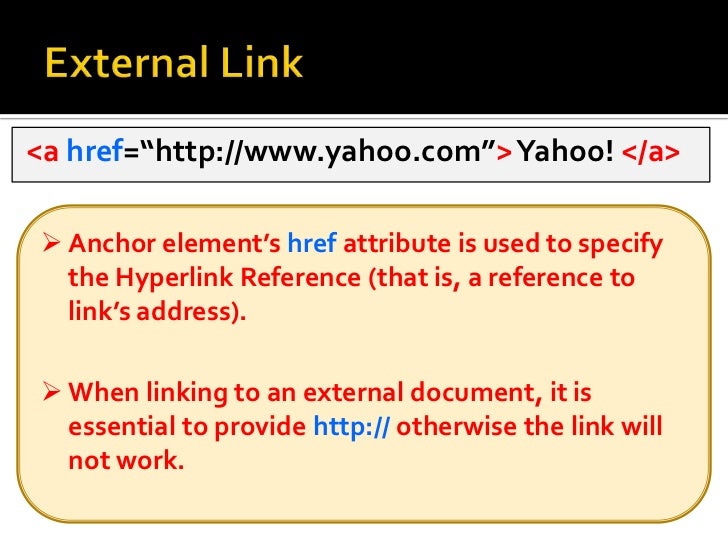
The Anchor tag in HTML can be defined as a means to create a hyperlink that can link your current page on which the text is being converted to hypertext via (anchor tag) to another page This anchoring from one page to another is made possible by the attribute "href", which can be abbreviated (hypertext reference)So the cursor displays the default "hand" when the links are hoveredYou can also create a hyperlink for an external website To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links The tag indicates where the hyperlink starts and the tag indicates where it ends Whatever text gets added inside these tags, will work as a hyperlink



Week 5 Lecture



How To Create Anchor Links In Wordpress 4 Easy Methods
In one of my website links suddenly stopped working but only on Chrome I already have tried this solution but this solution is for href containing # i guess Mine href's are not empty or contains # Help me out please because client says he will create a dispute if it doesn't workI'm having a weird issue with linking my indexhtml file to my CSS stylesheet This has never happened befor!The tag in HTML is a relatively little known element, having become a fully fledged part of HTML5 quite recently It enables you to do two things Set any URL you choose as the



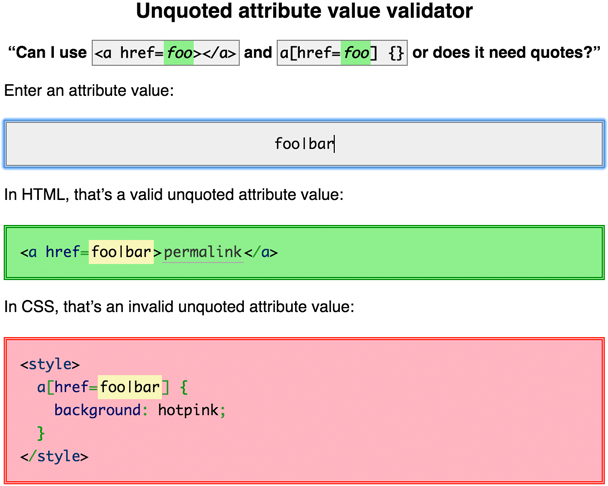
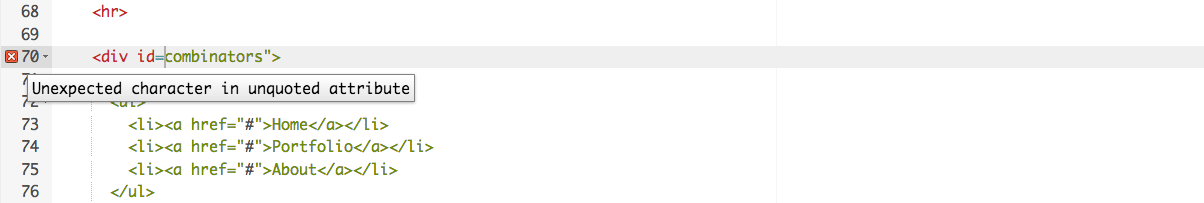
Unquoted Attribute Values In Html And Css Js Selectors Mathias Bynens



Css Not Working In Html Help Please Html Css The Freecodecamp Forum
Hi, I have an HTML code with links to other parts of the HTML page When I test them on Notepad the links work fine When I add them via spreadsheet to our eBay items they stop working I thought that perhaps the links somehow get deleted by eBay when I upload the HTMLs, but when I copied the HT


Node Properties Type And Contents



Can T Load Image With Spring Boot Thymeleaf Stack Overflow



Problems With The Base Href How To Wappler Community



How To Hide A Link In Html 8 Steps With Pictures Wikihow



How To Create Anchor Links In Wordpress 4 Easy Methods



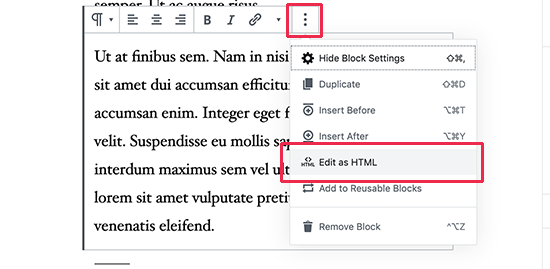
Why Does Html Not Working In Post And Page Wordpress Development Stack Exchange



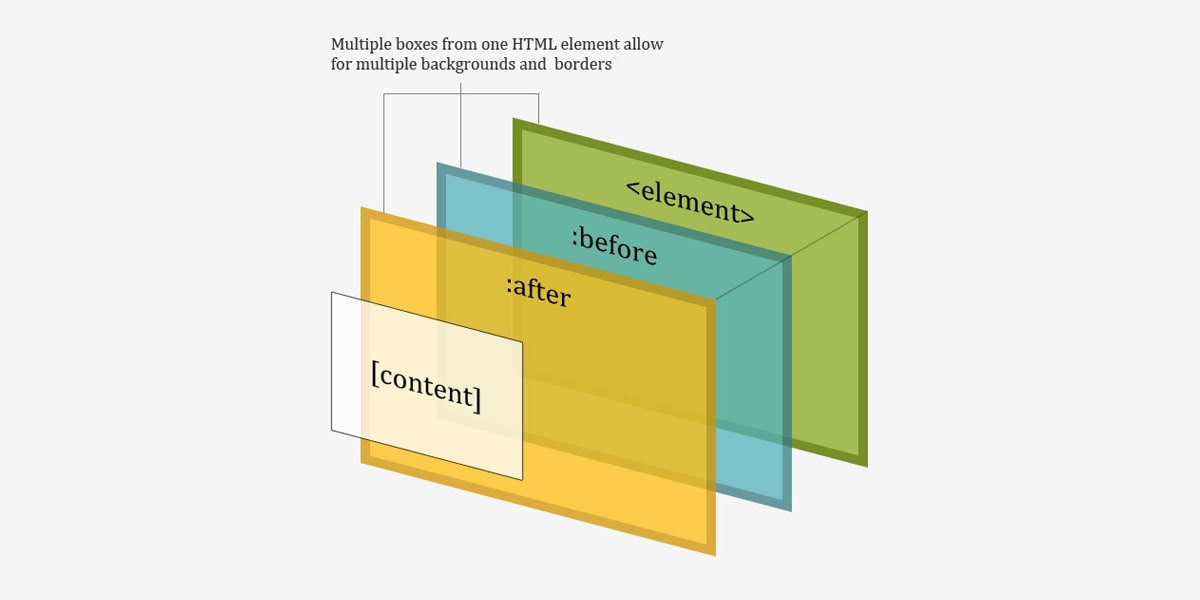
A Whole Bunch Of Amazing Stuff Pseudo Elements Can Do Css Tricks



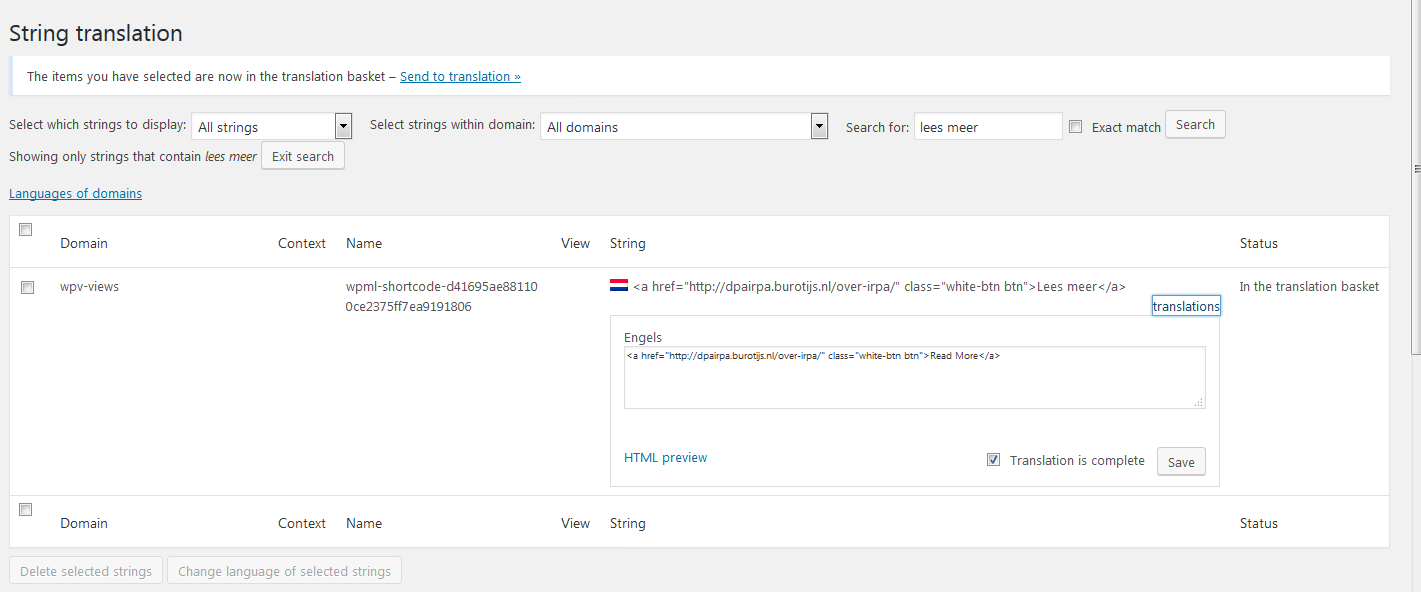
String Translation Not Working For Anchor Wpml


Spring Mvc How To Include Js Or Css Files In A Jsp Page Mkyong Com


Refused To Apply Style From Url Because Its Mime Type Text Html Is Not A Supported Stylesheet Mime Type And Strict Mime Checking Is Enabled Angular Issue 170 Froala Angular Froala Github



Sass Style Guide Css Tricks



Inline Links In A Markdown Post Not Working Can Jekyll Do Inline Links Jekyll



Tutorial How To Add Anchor Links In Emails Email Design



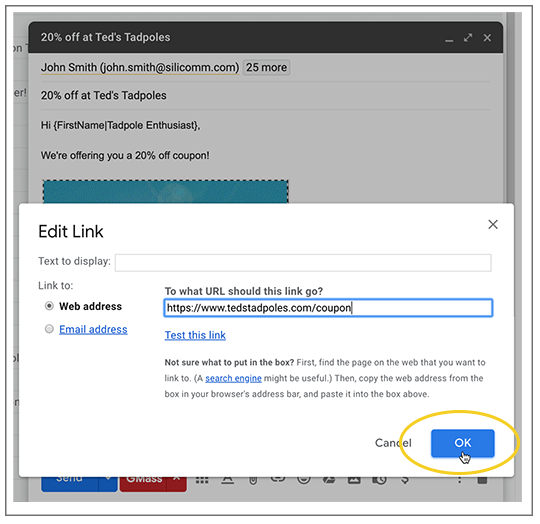
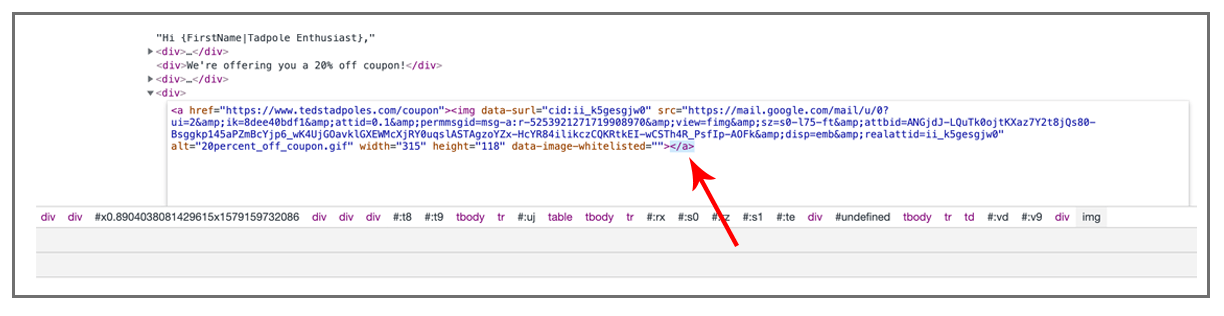
How To Add A Link To An Image In Gmail


Modifying The Document



Html Is Not Working In Firefox When I M Using Script Stack Overflow



How To Easily Add Anchor Links In Wordpress Step By Step



Anchor Not Recognized Html Codecademy Forums



How To Style React Components Digitalocean



Track Element Visibility Based On Text With Google Manager


Q Tbn And9gcrtmpwkcrotiy9 Co45vqky9jaotd Ohl41hrtzh6bvd437wg4q Usqp Cau



How To Add A Link To An Image In Gmail



Creating Anchor Links Squarespace Help



How To Create Anchor Links In Wordpress 4 Easy Methods



Rails Video And Image Not Working In Activeadmin Stack Overflow



Rel Nofollow Not Working Pls Help Blogger Community



8 Reasons Hyperlinks Don T Work In Online Ppt Presentations



Definition Of Href Pcmag



5 Cool Things You Can Do In Divi With Anchor Links Elegant Themes Blog



Page Scroll To Id Wordpress Plugin Wordpress Org



Html Frames Are Obsolete In Html5 Here S How To Make Them Responsive



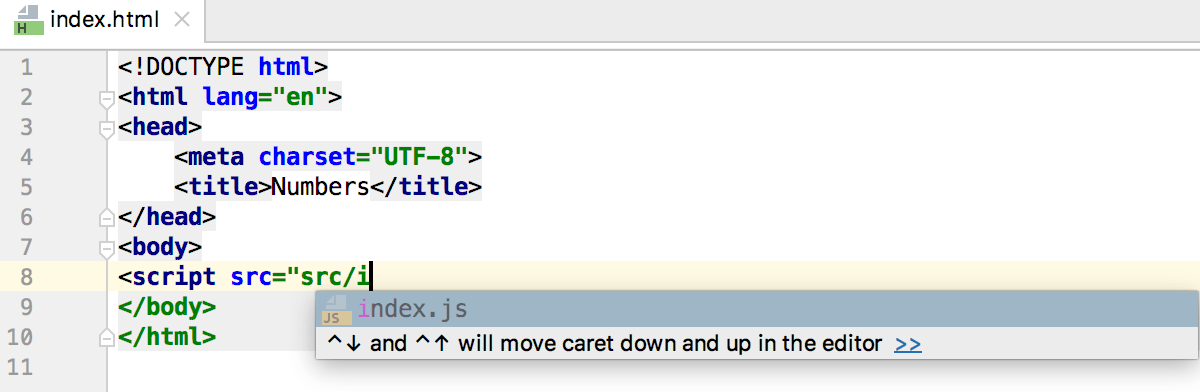
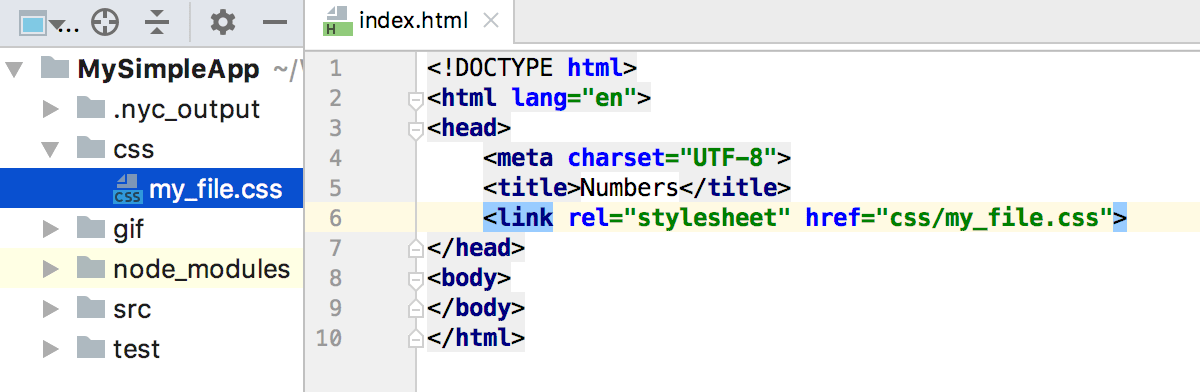
Html Pycharm



How To Easily Add Anchor Links In Wordpress Step By Step



Google Manager Event Tracking Tutorial Optimize Smart


Q Tbn And9gctyc3f0uj9ksb8tnmof Abo Ecaun2 Tr69mbusdj1rj0vgg7qs Usqp Cau



Video And Audio Content Learn Web Development Mdn



8 Reasons Hyperlinks Don T Work In Online Ppt Presentations



Why My Internal Link Is Not Working Html Css The Freecodecamp Forum


Client Side Scripting Techniques Techniques For Wcag 2 0



5 Gotchas You Re Gonna Face Getting Inline Svg Into Production Css Tricks


Toggle Not Working Jquery Forum


Clone Code When Href Selector Found Jquery Forum



Test Not Working In Create A Horizontal Line Using The Hr Element Issue Freecodecamp Freecodecamp Github



Html A Href Is Not Working Properly Brizy Help Center



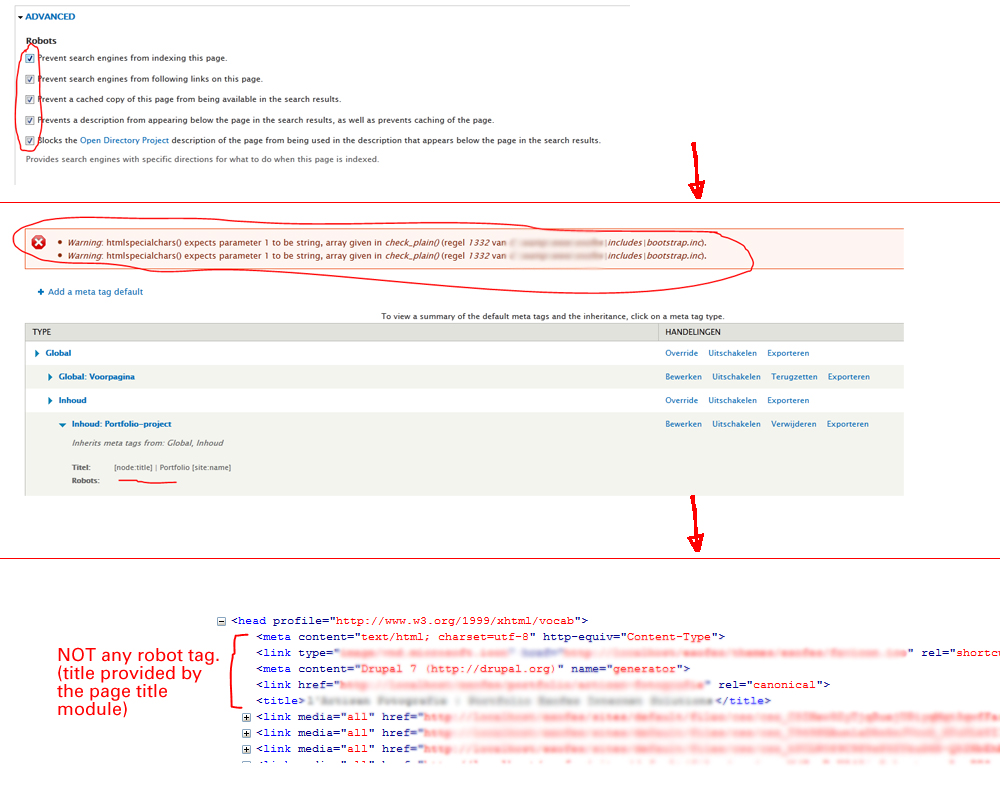
Meta s Completely Does Not Work At My Site Drupal Org



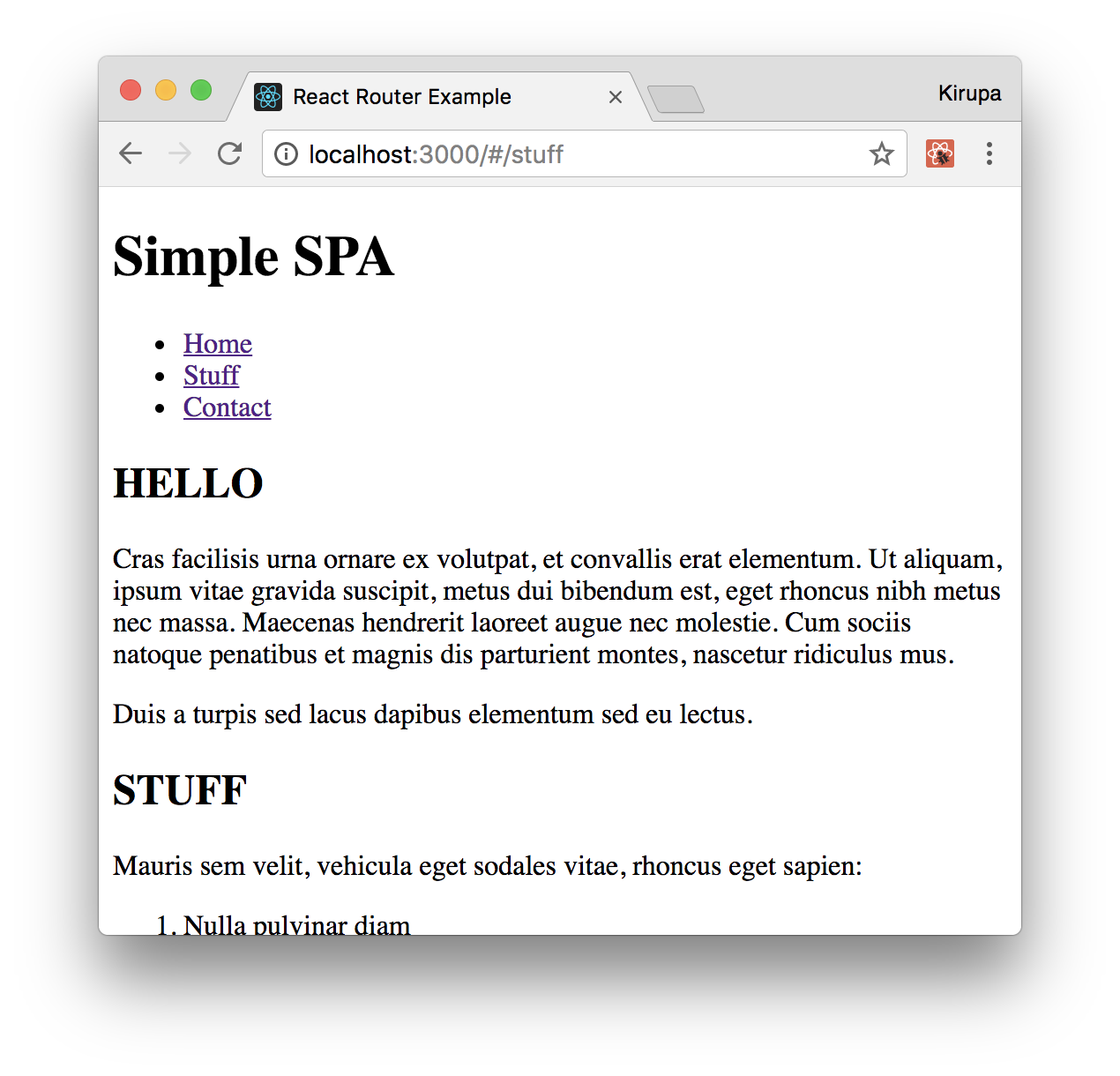
Creating A Single Page App In React Using React Router Kirupa Com



How To Hide A Link In Html 8 Steps With Pictures Wikihow



Inner Html Parse Json To Html A Not Working Proprely Stack Overflow



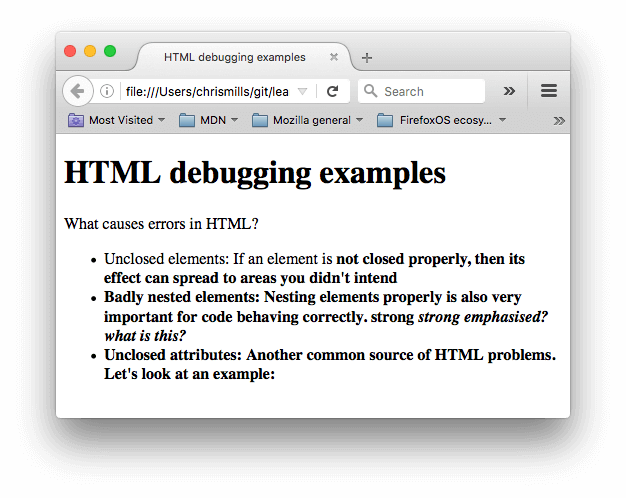
Debugging Html Learn Web Development Mdn



Common Selector Issues In Uipath Ashwini Kempraj


Why Doesn T Strong Works Html Css The Freecodecamp Forum



Html Folding For Lowercase Dl Not Working Except For Lowest Level Elements Issue 3864 Komodo Komodoedit Github



Handling Common Html And Css Problems Learn Web Development Mdn



8 Reasons Hyperlinks Don T Work In Online Ppt Presentations



The Css Style Of Td Loading Dynamically In Html Does Not Work Develop Paper



How To Style Bootstrap Tabs Step By Step Turbofuture Technology



Solved Send An Email V2 Power Platform Community



Css Selector Guide For Google Manager Simo Ahava S Blog



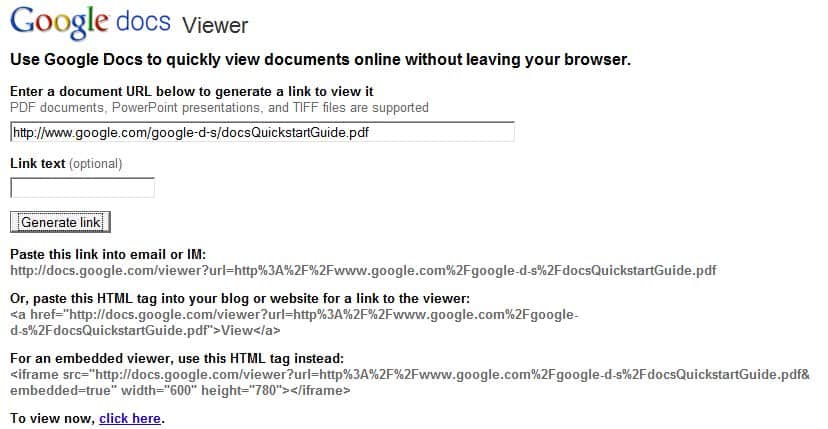
Google Docs Viewer Not Working Pdf Fqbh Saizhpanc Site



Create A Downloadable Link Using Html5 Download Attribute Samanthaming Com



Html No Longer Highlighting Corresponding Html Syntax When Selected Support Atom Discussion



Why Hyperlink Is Not Showing Working In Gmail After Sending Password Reset Mail Stack Overflow



Html And Css Tutorial The Basics



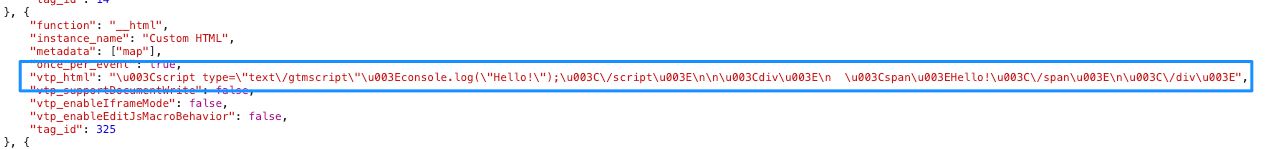
The Custom Html Guide For Google Manager Simo Ahava S Blog



Navigating Our App Via Html Blazor University



Spring Mvc Best Way To Add Integrate Js Css And Images Into Jsp File Using Mvc Resources Mapping Crunchify



Angularjs Accordian Not Working Stack Overflow



How To Add A Link To An Image In Gmail



Html Pycharm



Html Frames Are Obsolete In Html5 Here S How To Make Them Responsive



コメント
コメントを投稿